How to hide code in Jupyter Notebook?
Your analysis is ready. You would like to share results from Jupyter Notebook with non-technical users. You have to hide the Python code to not scare them. There are several ways in which it can be achieved.
1. Hide code when exporting notebook with nbconvert
The nbconvert is a perfect tool for exporting Jupyter Notebook to other formats, like HTML or PDF. It has argument --no-input to hide the code in the exported notebook. The example command that converts ipynb file to HTML:
jupyter nbconvert --to html --no-input my-notebook.ipynb
The above command with produce my-notebook.html file without code. If you decide to show the code but would like to hide the prompt, you can use the --no-prompt argument:
jupyter nbconvert --to html --no-prompt my-notebook.ipynb
2. Hide selected cells when exporting notebook with nbconvert
What if you would like to hide only selected cells? You can add tag for cell that has code that you would like to hide. It is simple. Please click View -> Cell Toolbar -> Tags. Please add a tag hide_cell (it can be any string) to the selected cell. The animation below shows how it can be done.

You need to pass the hide_code tag in the nbconvert command:
jupyter nbconvert --to html --TagRemovePreprocessor.remove_cell_tags='{"hide_code"}' my-notebook.ipynb
The above command will produce the my-notebook.html file with removed code for all cells with hide_code tag.
3. Hide code with custom JS code
What if you would like to share a notebook with `nbviewer and you don't want to show the code. There is no built-in feature for that. There is a custom JS/HTML code snippet that can be inserted in the first cell of the notebook (link to stackoverflow response with code snippet).
Please insert the below code at the beginning of the notebook
from IPython.display import HTML
HTML('''<script>
code_show=true;
function code_toggle() {
if (code_show){
$('div.input').hide();
} else {
$('div.input').show();
}
code_show = !code_show
}
$( document ).ready(code_toggle);
</script>
<form action="javascript:code_toggle()"><input type="submit" value="Click here to toggle on/off the raw code."></form>''')
The bolow animation showing how to toggle code:

4. Hide code and share notebook with Mercury
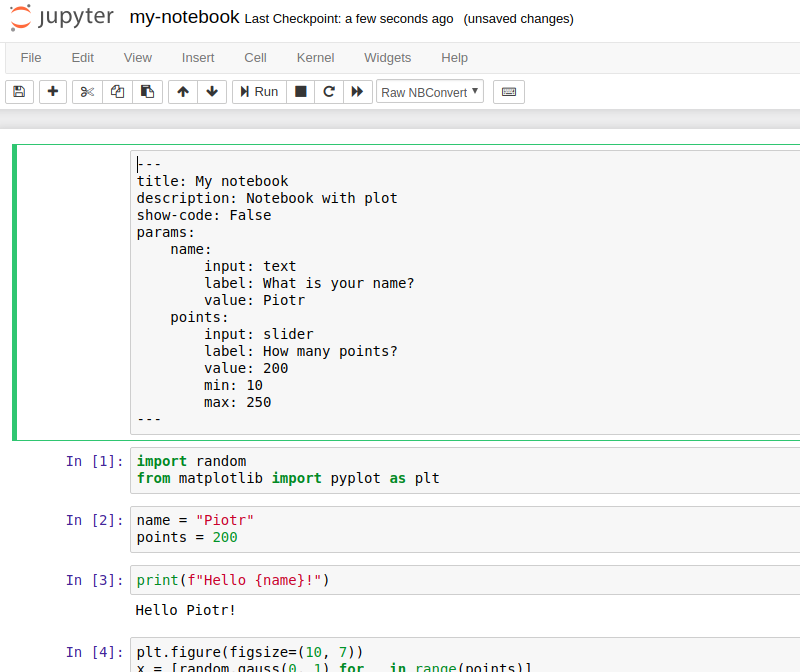
The Mercury is an open-source framework that makes Jupyter Notebooks sharing simple. It converts notebook into web application that can be served as app, dashboard, report, presentation or REST API. It requires the YAML header in the first cell of the notebook. The example YAML header:
---
title: My notebook
description: My amazing notebook with hidden code
show-code: False
---
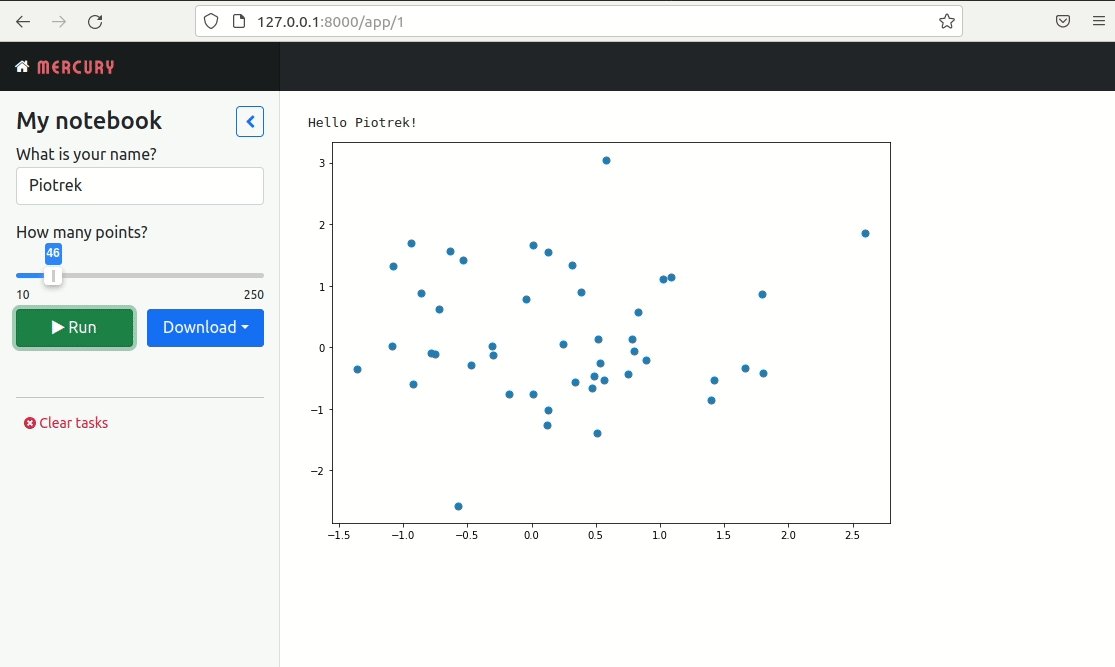
There is a parameter show-code that controls whether to show or hide the code in the resulting notebook. What is more, the interactive widgets can be added to the notebook with YAML. They are directly connected to the variables in the Python code. Below there is an example notebook with YAML header and the web application published with Mercury.

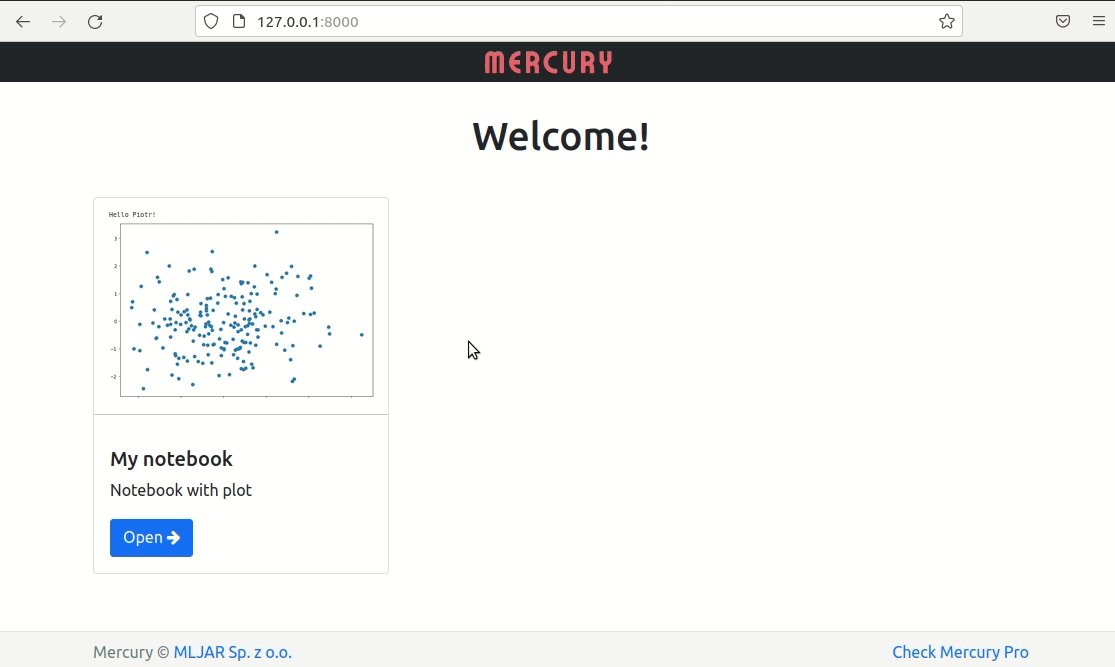
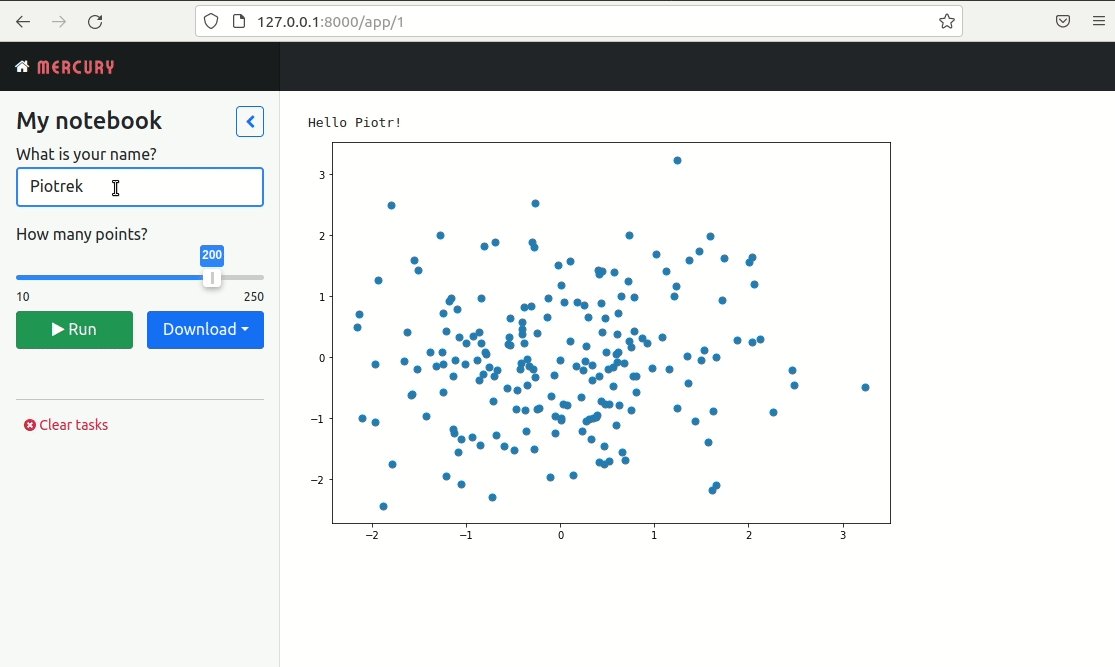
The web application created from Jupyter Notebook:

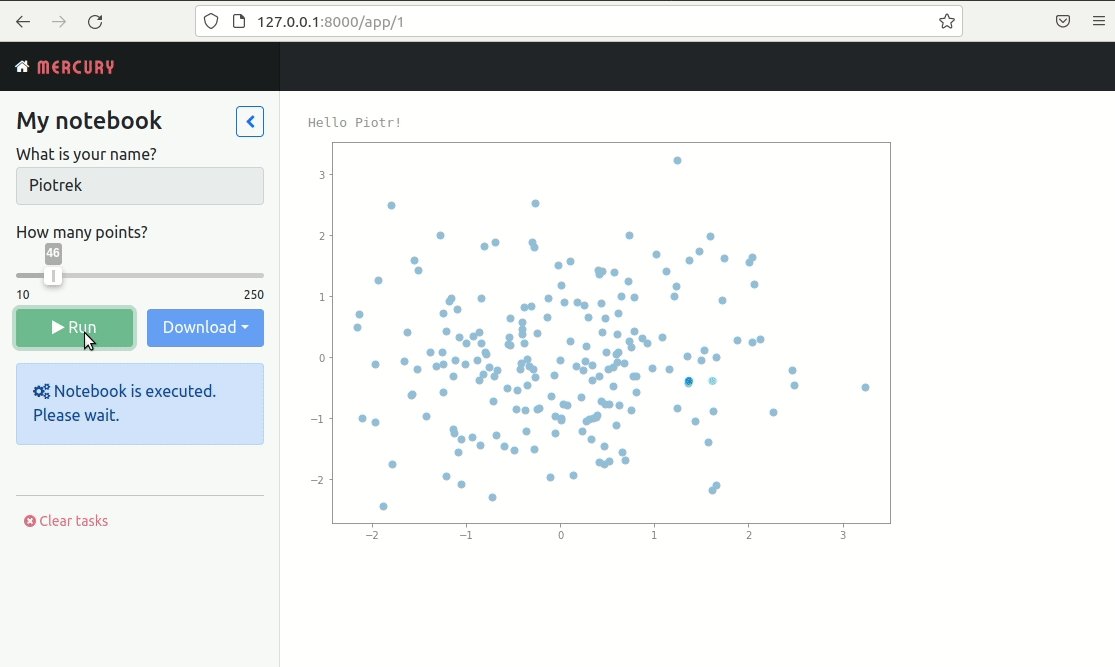
The Mercury allows user to tweak widgets parameters and execute notebook with new values. The final notebook can be downloaded as HTML or PDF file with one click. You can read more about Mercury in the article how to share Jupyter Notebook with non-programmers.
Summary
Most people are confused when seeing many lines of code. Hiding the code when sharing the Jupyter Notebook with non-coders is a good idea. There are several ways to achieve that. The nbconvert tool offers a --no-input argument and TagRemovePreprocessor for exporting notebooks without code. There is a custom code snippet in JS/HTML that can be used in the notebook to toggle the code. The Mercury framework has a show-code parameter to control code display.
About the Authors


Related Articles
- The 8 surprising ways how to use Jupyter Notebook
- The 7 ways to run Jupyter Notebook online
- The 5 ways how to style text in Jupyter Notebook
- How to share Jupyter Notebook with non-programmers?
- The 4 ways to export Jupyter Notebook as PDF
- The 4 ways to insert images in Jupyter Notebook
- Build dashboard in Python with automatic updates and email notifications
- The 4 ways to install Jupyter Notebook
- How to create a dashboard in Python with Jupyter Notebook?
- How to send email in Python? (the simplest approach)